If you were asked to list the most common web development languages you’d probably say JavaScript, Python, PHP, Java, C# and Ruby. If you were asked to name some web frameworks you might list Django, Laravel, Ruby on Rails, React, Angular or Flask. The number of web technologies to choose from these days is enormous. But regardless of the languages and frameworks you choose the end result is always the same: HTML, JavaScript and CSS. These are the three languages a web browser uses to generate the diverse range of awe inspiring websites we see today. What ever we use it all boils down to these three.
Having a strong foundation and understanding of HTML, JavaScript and CSS is still important for today’s web developers. Knowledge of these three is often a must when designing, debugging and optimising.
Ways to improve
HTML, JavaScript and CSS are constantly evolving so as a web developer you need to keep up with the latest advances. Below are a few tips to help you sharpen your web skills.
Take a look under the hood

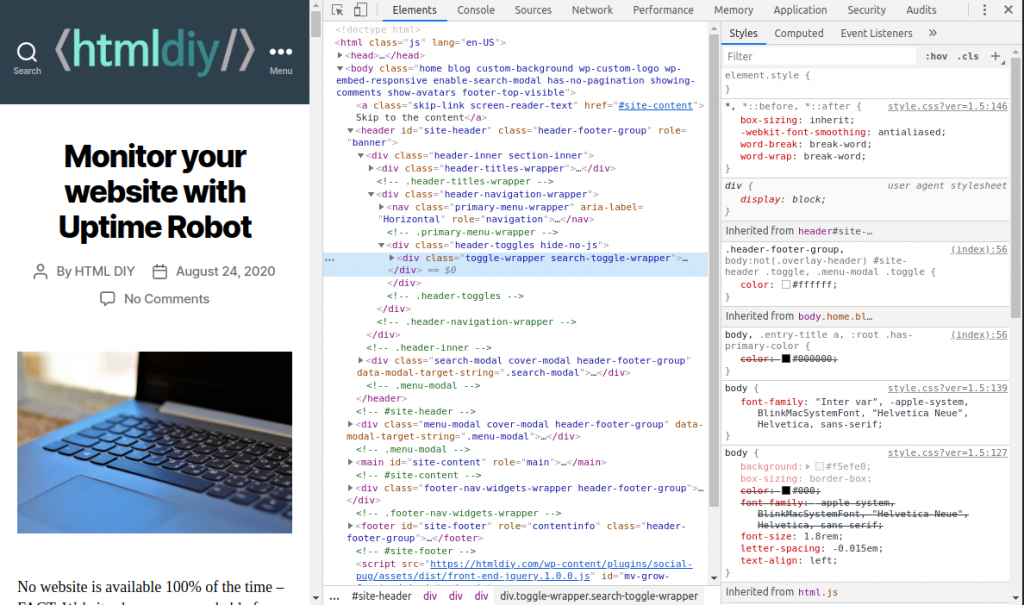
The great thing about websites is you can take a look under the hood. You can inspect the code and see how they were built. The majority of web browsers have Developer Tools built into them that let you view the HTML, CSS and JavaScript that make up a page. For example using Chrome’s Web Developer Tools you can view the HTML tags, CSS styles, JavaScript code, network traffic and more. Taking a look at the page structure or CSS rules used on a page can teach you a lot about web development. You’ll discover new HTML tags or CSS rules and build on your knowledge.
Use the W3C Markup Validation Service

The The W3C Markup Validation Service is a free tool that checks your HTML for validation errors. This can be a great way of improving your knowledge of HTML and also ensuring your HTML is error free. Valid HTML can also improve your SEO and avoid display issues and page errors.
Checkout and get involved in open source projects

Sites like GitHub have thousands of open source projects that you can view. Popular projects on GitHub are often maintained by teams of highly experienced developers and contain great quality code. Viewing, downloading and running these projects teach you a lot. I also highly recommend getting involved in these projects by reporting bugs and contributing to the project. There is no greater feeling that having your pull request merged into a popular open source project.

